Django 模板进阶
本节主要讲 Django模板中的循环,条件判断,常用的标签,过滤器的使用。
列表,字典,类的实例的使用
循环:迭代显示列表,字典等中的内容
条件判断:判断是否显示该内容,比如判断是手机访问,还是电脑访问,给出不一样的代码。
标签:for,if 这样的功能都是标签。
过滤器:管道符号后面的功能,比如{{ var|length }},求变量长度的 length 就是一个过滤器。
如果需要将一个或多个变量共享给多个网页或者所有网页使用,比如在网页上显示来访者的IP,这个可以使用 Django 上下文渲染器 来做。
实例一,显示一个基本的字符串在网页上
views.py
# -*- coding: utf-8 -*-
from django.shortcuts import render
def home(request):
string = u"我在自强学堂学习Django,用它来建网站"
return render(request, 'home.html', {'string': string})在视图中我们传递了一个字符串名称是 string 到模板 home.html,在模板中这样使用它:
home.html
{{ string }}
下载:![]() zqxt_tmpl(Django2.2).zip (项目名:zqxt_tmpl, 修改 learn/views.py 和 learn/templates/home.html 来测试后面的示例)
zqxt_tmpl(Django2.2).zip (项目名:zqxt_tmpl, 修改 learn/views.py 和 learn/templates/home.html 来测试后面的示例)
实例二,讲解了基本的 for 循环 和 List内容的显示
views.py
def home(request):
TutorialList = ["HTML", "CSS", "jQuery", "Python", "Django"]
return render(request, 'home.html', {'TutorialList': TutorialList})在视图中我们传递了一个List到模板 home.html,在模板中这样使用它:
home.html
教程列表:
{% for i in TutorialList %}
{{ i }}
{% endfor %}for 循环要有一个结束标记,上面的代码假如我们对应的是首页的网址(自己修改urls.py),显示在网页上就是:

简单总结一下:一般的变量之类的用 {{ }}(变量),功能类的,比如循环,条件判断是用 {% %}(标签)
实例三,显示字典中内容:
views.py
def home(request):
info_dict = {'site': u'自强学堂', 'content': u'各种IT技术教程'}
return render(request, 'home.html', {'info_dict': info_dict})home.html
站点:{{ info_dict.site }} 内容:{{ info_dict.content }}在模板中取字典的键是用点info_dict.site,而不是Python中的 info_dict['site'],效果如下:

还可以这样遍历字典:
{% for key, value in info_dict.items %}
{{ key }}: {{ value }}
{% endfor %}其实就是遍历这样一个 List: [('site', u'自强学堂'), ('content', u'各种IT技术教程')]

实例四,在模板进行 条件判断和 for 循环的详细操作:
views.py
def home(request):
List = map(str, range(100))# 一个长度为100的 List
return render(request, 'home.html', {'List': List})假如我们想用逗号将这些元素连接起来:
home.html
{% for item in List %}
{{ item }},
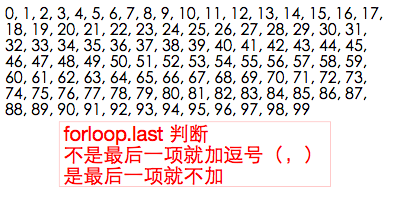
{% endfor %}效果如下:

我们会发现最后一个元素后面也有一个逗号,这样肯定不爽,如果判断是不是遍历到了最后一个元素了呢?
用变量 forloop.last 这个变量,如果是最后一项其为真,否则为假,更改如下:
{% for item in List %}
{{ item }}{% if not forloop.last %},{% endif %}
{% endfor %}
在for循环中还有很多有用的东西,如下:
| 变量 | 描述 |
|---|---|
| forloop.counter | 索引从 1 开始算 |
| forloop.counter0 | 索引从 0 开始算 |
| forloop.revcounter | 索引从最大长度到 1 |
| forloop.revcounter0 | 索引从最大长度到 0 |
| forloop.first | 当遍历的元素为第一项时为真 |
| forloop.last | 当遍历的元素为最后一项时为真 |
| forloop.parentloop | 用在嵌套的 for 循环中, 获取上一层 for 循环的 forloop |
当列表中可能为空值时用 for empty
<ul>
{% for athlete in athlete_list %}
<li>{{ athlete.name }}</li>
{% empty %}
<li>抱歉,列表为空</li>
{% endfor %}
</ul>实例五,模板上得到视图对应的网址:
前面讲过,学会了的可以跳过
# views.py
def add(request, a, b):
c = int(a) + int(b)
return HttpResponse(str(c))
# urls.py
urlpatterns = patterns('',
path('add/<int:a>/<int:b>/', calc_views.add2, name='add'),
)
# template html
{% url 'add' 4 5 %}这样网址上就会显示出:/add/4/5/ 这个网址,假如我们以后修改 urls.py 中的
'add/<int:a>/<int:b>/'
这一部分,改成另的,比如:
'jia/<int:a>/<int:b>/'
这样,我们不需要再次修改模板,当再次访问的时候,网址会自动变成 /jia/4/5/
还可以使用 as 语句将内容取别名(相当于定义一个变量),多次使用(但视图名称到网址转换只进行了一次)
{% url 'some-url-name' arg arg2 as the_url %}
<a href="{{ the_url }}">链接到:{{ the_url }}</a>实例六,模板中的逻辑操作:
6.1、 ==, !=, >=, <=, >, < 这些比较都可以在模板中使用,比如:
{% if var >= 90 %}
成绩优秀,自强学堂你没少去吧!学得不错
{% elif var >= 80 %}
成绩良好
{% elif var >= 70 %}
成绩一般
{% elif var >= 60 %}
需要努力
{% else %}
不及格啊,大哥!多去自强学堂学习啊!
{% endif %}(注意:比较符号前后必须有至少一个空格!)
and, or, not, in, not in 也可以在模板中使用
假如我们判断 num 是不是在 0 到 100 之间:
{% if num <= 100 and num >= 0 %}
num在0到100之间
{% else %}
数值不在范围之内!
{% endif %}假如我们判断 'ziqiangxuetang' 在不在一个列表变量 List 中:
{% if 'ziqiangxuetang' in List %}
自强学堂在名单中
{% endif %}实例七,模板中 获取当前网址,当前用户等:
建议在 views.py 中用的 render 函数,而不是 render_to_response,这样在 模板中我们就可以获取到 request 变量。
7.1 获取当前用户:
{{ request.user }}如果登陆就显示内容,不登陆就不显示内容:
{% if request.user.is_authenticated %}
{{ request.user.username }},您好!
{% else %}
请登陆,这里放登陆链接
{% endif %}7.2.1 获取当前网址:
{{ request.path }}7.2.2 获取当前 GET 参数:
{{ request.GET.urlencode }}7.2.3 合并到一起用的一个例子:
<a href="{{ request.path }}?{{ request.GET.urlencode }}&delete=1">当前网址加参数 delete</a>比如我们可以判断 delete 参数是不是 1 来删除当前的页面内容。
完整的内容参考官方文档:https://docs.djangoproject.com/en/2.2/ref/templates/builtins/